These days, web applications are taking over old desktop applications, and bringing with them advantages such as decoupling from any device, and convenience of use. The demand of rich, complex and yet user-friendly web applications is growing every day. Along with this demand and also gaining more and more popularity in web development trends are single-page applications.
A single-page application (SPA) is a web application that interacts with the user by dynamically rewriting the current page rather than loading an entire new page from a server. This results in a more comfortable experience for the user, and one that is not continually interrupted with successive page navigations.
Background – traditional multi-page applications
Multi-page applications (MPA) are the ‘traditional’ web applications that reload and render an entire new page as the result of an interaction between the user and the web app. Every user interaction – like clicking a link or changing the URL – and every data exchange from and to the server will make another request for the new page to be rendered. This process takes time and can have a not-so-positive effect on user experience if you’re aiming for an interactive, responsive application.
This default behaviour from MPAs can be worked around by taking advantage of AJAX, which allows refreshing just part of a page. However, we have to be aware of the complexity added to the development process by this solution.
An MPA will most likely use JavaScript (JS) at the front end to add some interactivity to the application, but does not depend on it for the rendering and delivery of the page content. This makes MPA an architecture that is well suited to supporting legacy browsers that usually offer more limited JS functionality.
MPA’s big advantage relies on search engine optimisation (SEO). When a request is made to the server to render a new page, the response is the final content for that page. Search engine crawlers will be able to see exactly what the user sees, so the application will perform well on the search engine. This is one of the big reasons why some major web sites, like Amazon and The New York Times, are still using this architecture.
On the other hand, applications built using this architecture tend to be bigger and slower, constantly loading pages from the server, which affects the user experience negatively. From the development perspective, the process tends to be more complex and will result in a coupled back and front end.
The rise of single-page applications
Like the name says, an SPA has only a single page. All the necessary code to render the application is retrieved in a single page load. After this initial load, no page reload is triggered, there is no new html file being fetched from the server. Instead, the application re-renders parts of the page as a result of any navigation in the browser. All the following communications between the application and the server are aimed at retrieving or posting data from and to the server and occur behind the scenes using well defined APIs from the back-end services.
SPAs rely heavily on JS to be able to listen to events and re-render parts of the page. Everything happens through JS, this kind of architecture is dependent on it and there is no way around it. Because of this, SPAs favour modern browsers that offer vast, more up-to-date JS support.
The behaviour from an SPA makes it a super-fast, responsive application, offering the user an interactive experience resembling that using a mobile or desktop. From the development perspective, we achieve a decoupled back and front end. The back end will no longer be responsible for rendering the view and the communication between the two modules will only comprise of data exchanges. We also simplify the deployment process greatly.
The problem with SPAs resides in the challenge posed by making the application SEO friendly. Given that most of the page content is loaded asynchronously, search engine crawlers have no way of knowing that more data is coming to the page. There is no single standard solution to handle this drawback, but there are some tools that can be used to create an SEO-friendly SPA. It is also probable that in time SPA frameworks will evolve to make it easier for search engines to crawl and index application content.
Are single-page applications the future of the web?
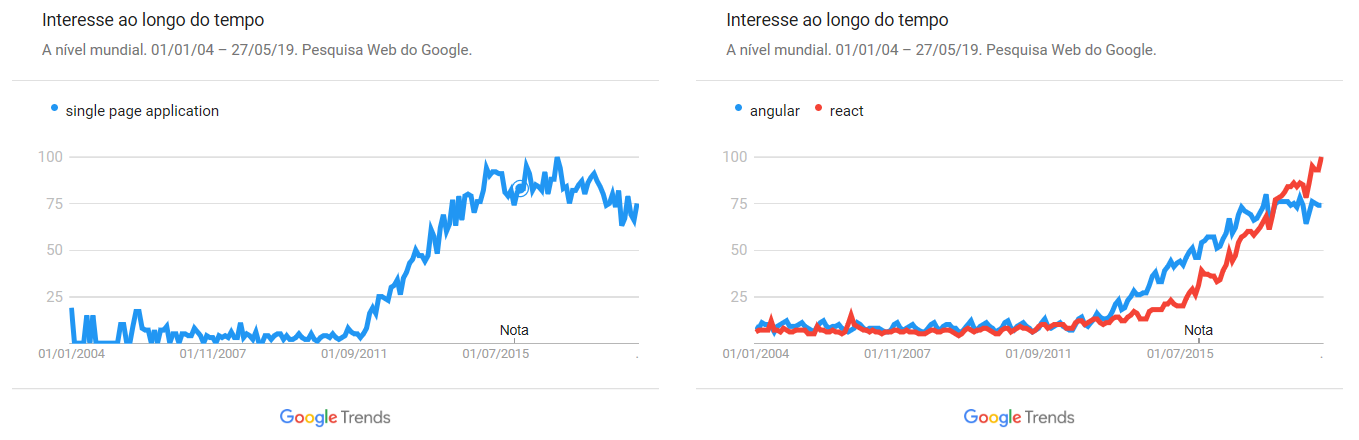
These type of applications have been around for years, but they are only now becoming widespread in the developer world. This is mainly due to the appearance and increasing popularity of web frameworks and libraries that allow developing SPAs out of the box quickly and efficiently, such as Angular and React. If we compare the trend evolution in these terms, we can see that the popularity of SPAs, Angular and React evolved proportionately over time.
SPAs have been getting more and more popular and it looks as if they are not going anywhere in the near future. The technical and functional benefits of SEO-friendly SPAs cannot be ignored and it is expected these type of applications will become available more frequently, especially with the evolution of the technologies involved and hopefully the resolution of some of the SPA pitfalls. However, we need to acknowledge that right now a SPA may not be the correct solution to every project.
Some MPA characteristics make this approach best suited to applications that serve a lot of content in different categories, and where search engine performance is highly important, such as online stores or marketplaces. SPAs are a good fit for dynamic platforms, possibly with a mobile component where a complex interface and a satisfying and reactive user experience are key factors to be considered, such as social networks or closed communities. A third possibility exists for those who like SPAs and their characteristics but cannot fit the application onto a single page: by considering an hybrid application you can make the best of both approaches.
No architecture is super right or super wrong, you just need to know your necessities and choose the best solution for you and your application.